Hexo+Github Pages快速打造属于自己的网站
⚠️ 阅读本文前,你需要具备:
- 会打字
- 熟练掌握Ctrl+C/Ctrl+V
- 或许有一点的网络知识
如果操作遇到困难,可在文章下方进行留言😃。
前言
迫不及待?建站效果实时预览:royhuang‘s blog 。
第一次建站时还是三年前用WordPress搭建,网站放在腾讯云VPS上运行。因为机器配置较低比较卡,有次暴躁debug把整个服务器remake了,不了了之。再后面又因为对Java Web开发比较感兴趣,折腾了SpringBoot Web开发和前后端相关知识,打算自己完全前后端自主开发一个博客。因为主客观各种原因,做了一个残次品,阴差阳错最后要以C++开始自己职业生涯第一站,也没有最终完善。
趁着这段时间,使用Hexo+Github Pages 作为最终建站方案折腾了几天,总体来说效果还比较满意。为了后来人少踩点坑,同时为自己糟糕的记忆留点回忆,特此记录。
主流建站方式比较
在正式开始前,我们不妨先来分析下主流建站方式,做到心中有数。自然,此节也可以略过。
| 建站难度 | 所需知识 | 定制化程度 | 适合人群 | 备注 | |
|---|---|---|---|---|---|
| WordPress | ⭐️⭐️ | Linux、Git基本知识 | 一般 | Web开发小白人群 | 之前写的教程:教练,我想建网站! |
| Java Web | ⭐️⭐️⭐️⭐️ | Web前后端开发知识,多且杂 | 非常高,前后端代码全栈开发 | Java Web开发人员 | |
| Hexo + Github Pages | ⭐️⭐️ | Linux、Git基本知识 | 较高,基于配置文件修改较方便 | Web开发小白人群 | 不需要备案域名 |
| Hexo + 腾讯云 | ⭐️⭐️ | 同上 | 同上 | 同上 | 域名需要备案,但网站访问速度会变快很多 |
根据以上,我们可以根据不同情况进行选择:
-
Java Web全栈搭建?
- 适合Java Web为技术栈的专业人员,可以作为个小项目;
- 但如果你并非专业的Java Web开发人员,不想学习复杂的Java Web体系,但是又具备开发基础知识,想搭建一个漂亮的博客:WordPress 和 Hexo是你不二的选择。
-
WordPress还是Hexo[3] ?
作为都体验过的人,我说说一下自己比较主观的对比:
- WordPress优点:很简单,适合特别小白的同学;
- WordPress缺点:占用资源多,响应慢;不支持原生markdown(每次要导出.html太痛苦了);主题也不够合心意(不美观)。
所以我自己(有开发基础)还是推荐使用Hexo。
-
Hexo + Github Pages 还是 Hexo + 腾讯云?
- Github Pages 托管网站:因为服务器在国外(Github),域名无需备案,但访问速度会比较慢,也无需购买云服务器;
- 腾讯云托管网站:需要购买云服务器(或COS),且域名需要备案,但访问速度会很快。
因为本文考虑更低成本,我也比较懒不想备案,访问速度虽然慢点但还能接受,所以采用Hexo + Github Pages作为最终的建站方案。
好了,现在让我们开始激动人心的环节吧,动手搭建自己的网络快乐小窝。
Hexo + Github Pages
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub Pages上(无需云服务器),是搭建博客的首选框架[2]。
用大白话来说就是:
- Hexo:用来将我们写的文章,渲染生成本地生成静态网页 ,但只有你自己能看到;
- Github Pages : 将Hexo生成的静态网页,部署托管到云服务器(Github Pages,VPS,COS均可)上,这样别人也可以访问。
快速开始
以下主要操作均已在虚拟机中经过二次验证。
准备工作:Github & Git
-
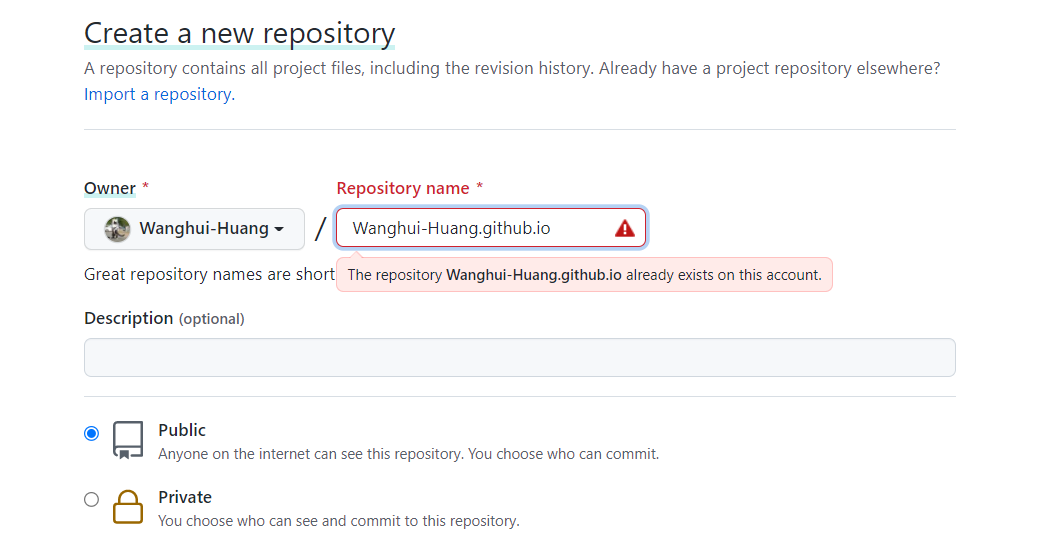
创建Github个人仓库
⚠️ 注意命令方式必须为:
你的Github用户名.github.io,这种形式。
-
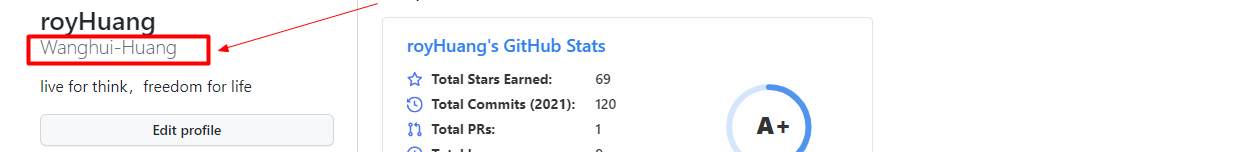
登陆用户名和昵称分不清?你的个人主页,下面红框所示才是你的用户名。

-
我已创建过该项目,故显示重复
-
-
安装Git
Git下载地址 , 安装完成后,在开始菜单里找到“Git”->“Git Bash”,则Git安装成功。
同时还需配置基本Github相关信息,主要是用户名和邮箱:
1
2$ git config --global user.name "Wanghui-Huang"
$ git config --global user.email "380141202@qq.com"本文默认你具备基本Git相关知识,故不再赘述,如果不具备可以学习:Git基础笔记 。
-
安装Node.js
Hexo基于Node.js,自然需要安装相关组件。
下载 Node.js , 一直默认安装即可(不要随意勾选)。
安装成功后,分别输入
node -v&npm -v,出现以下版本信息则安装成功:
搭建Hexo
-
新建文件夹
我们在合适的路径新建一个文件夹,命名随意,我命名为:
www.hwh.zone。 -
安装Hexo
1
npm install -g hexo-cli
-
初始化博客
1
2cd ./www.hwh.zone/
hexo init blog -
本地测试验证
⚠️ 注意以下命令全部都在:
./www.hwh.zone/blog路径下执行。1
2
3
4cd ./blog/
hexo new test_my_site # 生成一篇新文章
hexo g # 生成静态文件(网页)
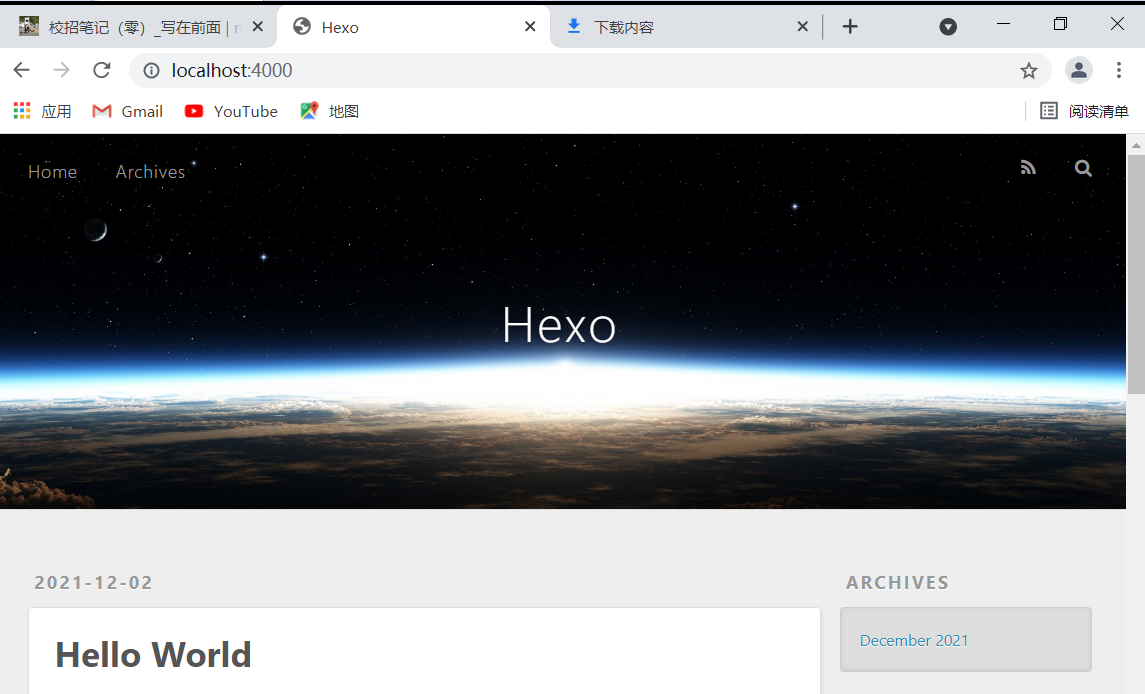
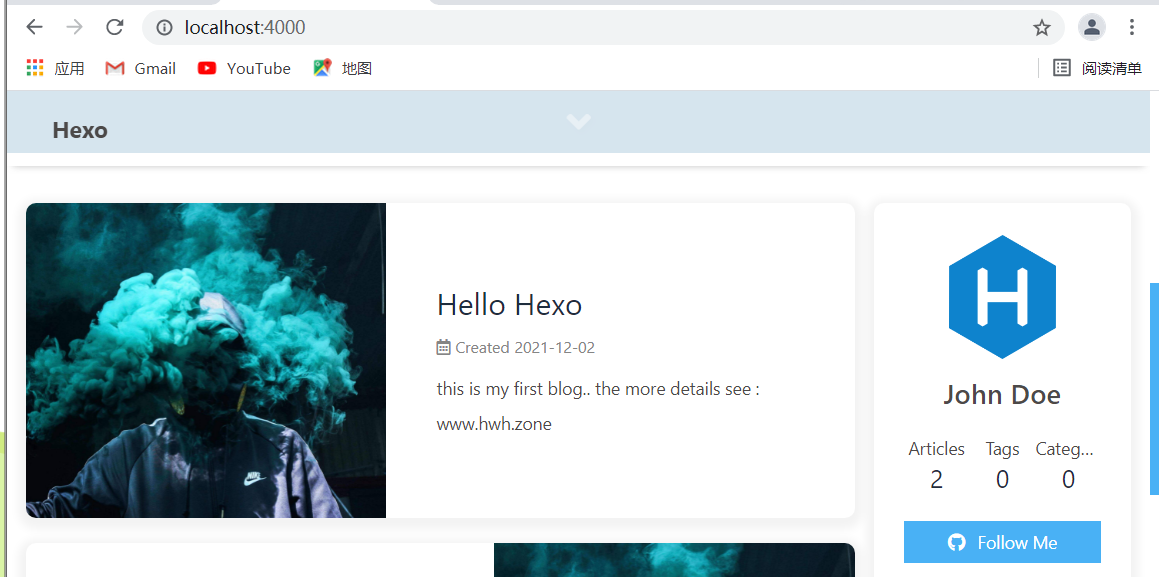
hexo s # 本地生成静态网站预览执行完毕后,输入:http://localhost:4000 ,出现以下页面则生成成功:
如果
hexo s执行成功,浏览器却打不开,通常是端口(4000)被占用。可以设置hexo使用别的端口:1
hexo server -p 4001
然后输入:http://localhost:4001 ,重新打开即可。

现在你已经初步搭建好了自己的网站,现在让我们开始发布自己的网站,让更多人看到~
-
配置远程推送信息
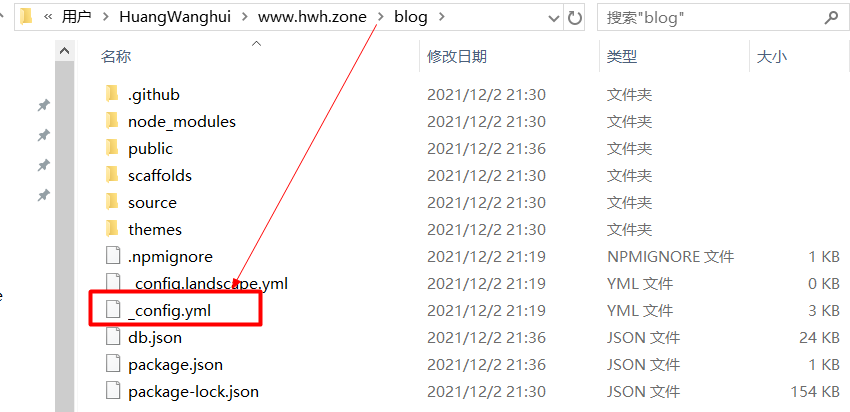
在
./www.hwh.zone/blog路径下,找到主配置文件:__config.yml :- [注1]:因为这个文件很重要,特附图示例 。
- [注2]:该配置文件对缩进等都严格要求,建议用IDE打开编辑(比如VScode),不易出错。

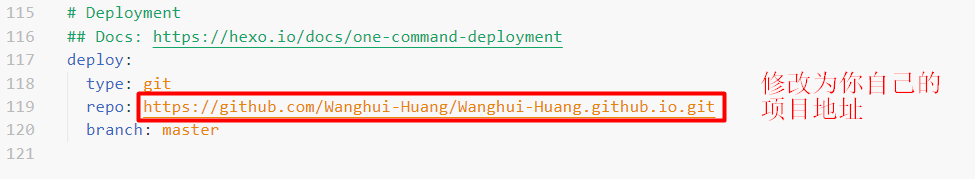
在文件最下方配置相关信息:
- ⚠️ 注意:
:后面需要留一个空格 ,repo地址最后需要带上.git!

-
安装Git插件
1
npm install hexo-deployer-git --save
-
写一篇自己的文章
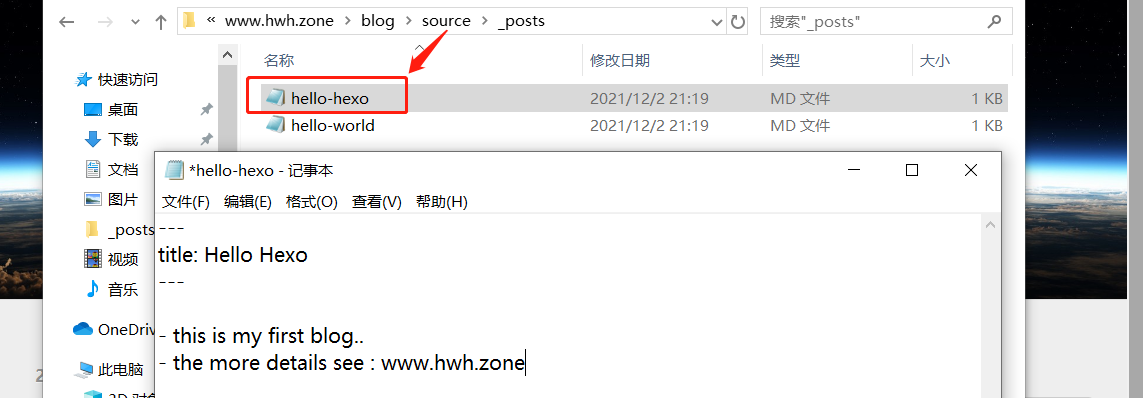
_posts路径下的md文件,会被Hexo自动解析、渲染生成网页。我们所有的博客都是放在这个目录的。我们在:
www.hwh.zone\blog\source\_posts路径下,写一篇属于自己的文章:
-
开始发布网站
以上命令如果不出错,依次执行以下命令:
1
2
3
4
5
6# 清除缓存网页
hexo clean
# 生成静态网页
hexo g
# 推送发布网站,要输入Github账号和token(注意不是密码,github从上月开始已经使用token验证身份,生成token可参考:https://zhuanlan.zhihu.com/p/38800965)
hexo d🐛 解决BUG:OpenSSL SSL_read:Connection was reset,erron 10054。
-
第一种情况:未解除SSL验证
-
打开
git,切换到www.hwh.zone/blog目录下 -
取消SSL验证
1
git config --global http.sslVerify "false"
-
-
第二种情况:开了小飞机,让小飞机重新换个服务器重新连接。
-
-
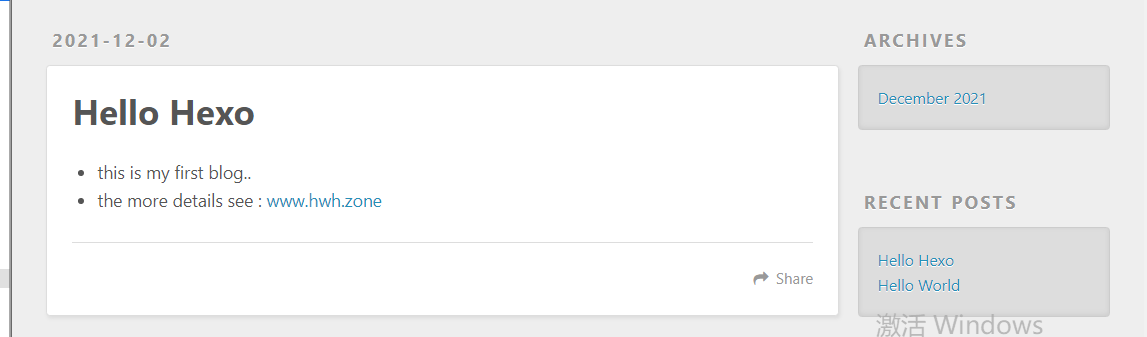
欣赏你自己的网站~!
现在我们在浏览器输入:
Wanghui-Huang.github.io, 可以看到我们第一篇博客已经正式发布了!🤙愉快的多欣赏一下吧~

-
TIPS
💡 一般我们发布文章(或修改主题CSS样式等), 流程如下:
hexo clean && hexo g && hexo s,打开localhost:4000本地预览;- 本地进行修改,e.g. 文章增改、CSS样式修改;
- F5刷新下网页即可看到修改后的文章或样式,一般不需要重新执行
hexo clean && hexo g && hexo d; - 但是如果出现刷新无效,此时最好重新执行下以上三个命令;
- 最后再执行
hexo d, 发布文章。
主题&美化:以Butterfly为例
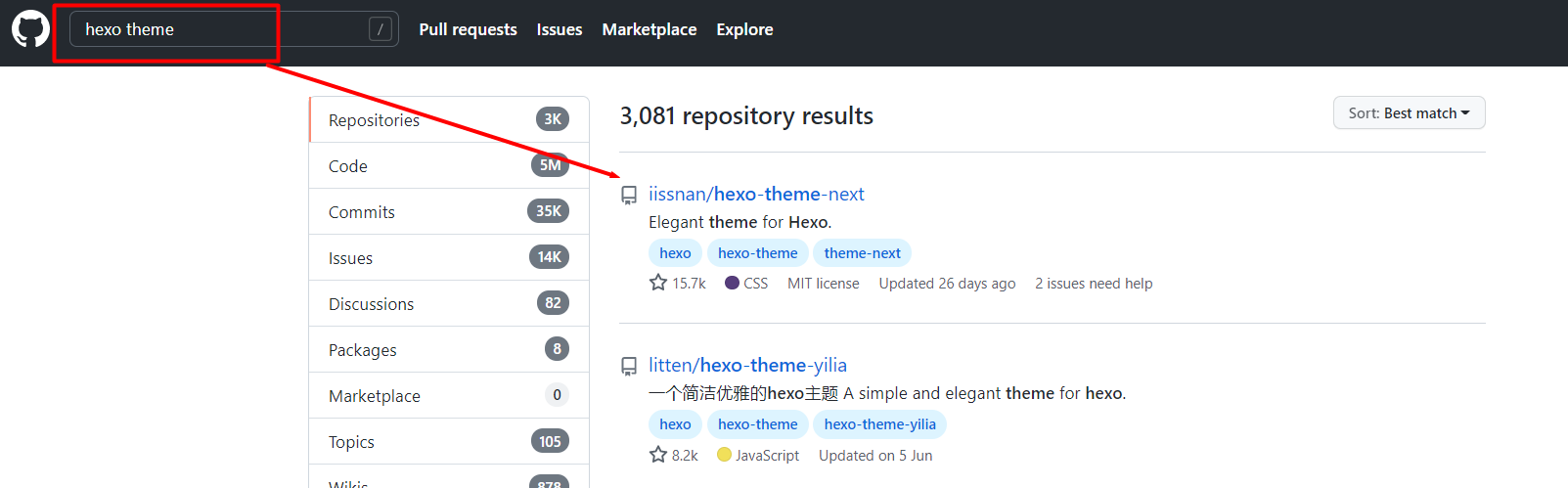
hexo的众多开发者,无私提供了非常多主题供我们进行主题美化。去Hexo官网或在Github-hexo theme ,搜索一个你喜欢的主题:

在这里,我使用主题 Github-Butterfly ,作为最终的选择。
快速开始
-
下载主题
1
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
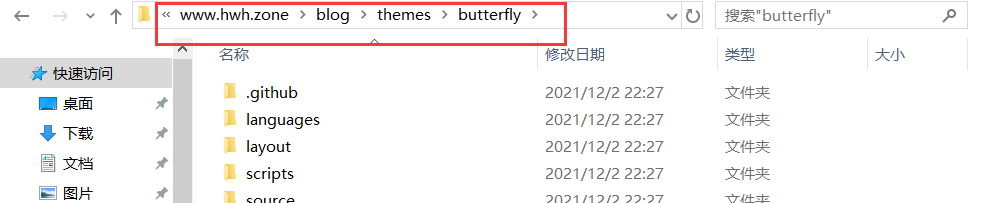
⚠️ 下载完毕后,文件重命名为
butterfly, 放在www.hwh.zone\blog\themes目录下。
-
应用主题
在Hexo根目录下主配置文件
_config.yml, 进行配置:1
theme: butterfly
-
安装必要插件
1
npm install hexo-renderer-pug hexo-renderer-stylus --save
-
测试查看
重新生成静态网页:
1
2
3hexo clean
hexo g
hexo d打开 :http://localhost:4000 , 可看到主题已经被成功替换。

基本配置
如果你想参考我的配置信息,可在进行附录中查看。
在这一节我们将进行主题的基本信息设置,包括但不限于:
- 网站基本信息设置
- 背景图片设置
- 目录相关设置
- …
但是在本文并不准备将以上设置过程详细列出,因为官网对这些的描述已经非常清晰和简洁。因此,强烈建议你参考官网文档:butterfly主题配置官方文档 ,根据个人喜欢进行这些基本设置。
在这里将主要记录:官网文档未提及的优化,以及根据官网文档配置时遇到的问题解决办法。
Markdowm渲染优化
本节涉及:数学公式、脚注、表情、标题大小等设置。
按照 官方文档 , 进行配置:
-
修改主题配置文件,加载katex.min.css
⚠️ per_page 属性不能设置true,否则会出现bug:公式被渲染两次。
1
2
3
4
5
6katex:
enable: true
# true 表示每一頁都加載katex.js
# false 需要時加載,須在使用的Markdown Front-matter 加上 katex: true
per_page: false # 不要选择为true!!
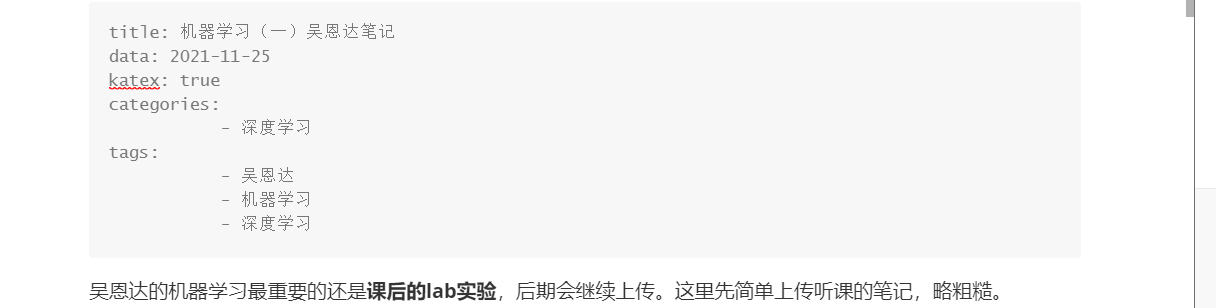
hide_scrollbar: true然后在需要打开数学公式渲染的文章,开头设置:
katex: true
-
安裝 hexo-renderer-markdown-it
1
2
3
4
5npm un hexo-renderer-marked --save # 如果有安裝這個的話,卸載
npm un hexo-renderer-kramed --save # 如果有安裝這個的話,卸載
npm i hexo-renderer-markdown-it --save # 需要安裝這個渲染插件
npm install @neilsustc/markdown-it-katex --save #需要安裝這個katex插件 -
修改Hexo根目录配置文件
1
2
3
4
5
6markdown:
plugins:
- plugin:
name: '@neilsustc/markdown-it-katex'
options:
strict: false
表情插件配置过程如下:
-
安装插件
1
npm install markdown-it-emoji --save
-
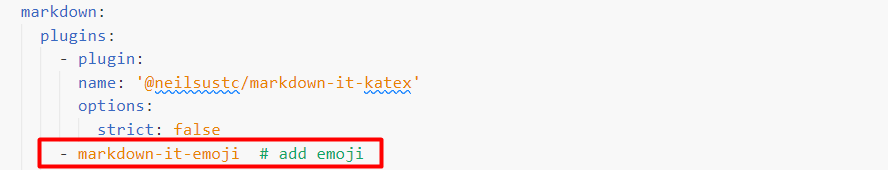
根目录配置文件添加插件

脚注直接安装插件即可:
1 | npm install hexo-reference --save |
如果安装后,本地(typora)可以正确渲染,hexo无法正确渲染:多半是脚注使用出现语法错误。
- 在正文中:严格按照[^1] 写入脚注,不要用任何空格!
- 在链接中:严格按照[^1]: 写入引用链接,不要用任何空格!
butterfly主题标题大小默认的过小,不易于和正文进行区分。
为此,我们需要:
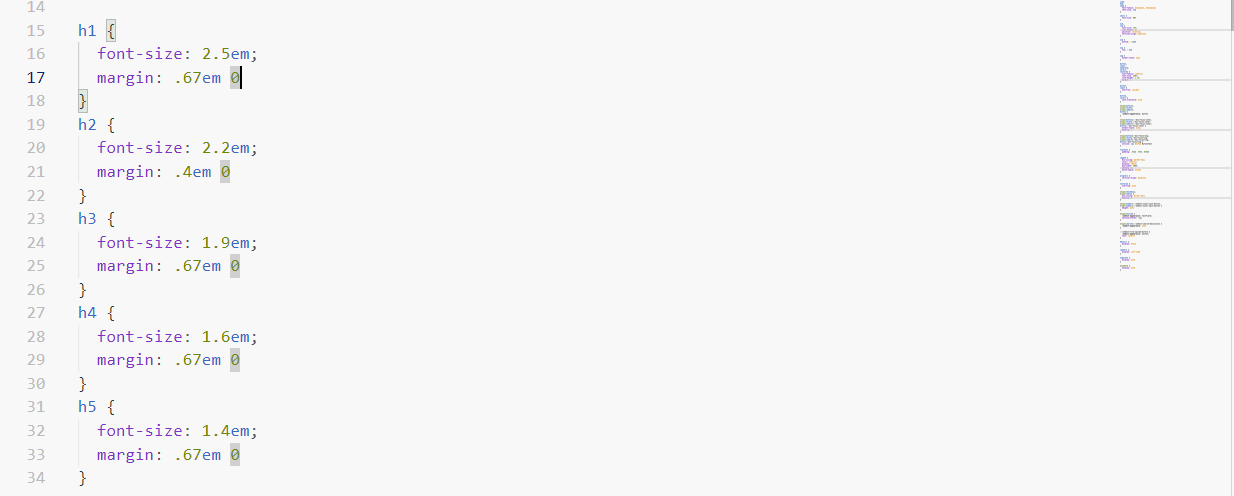
- 找到
\www.hwh.zone\blog\themes\butterfly\source\css\_third-party路径下的normalize.min.css文件 - 手动设置 h1~h5标题大小

标签外挂插件 Tag Plugins Plus ,提供了丰富的markdown文件编写美化:
- 时间轴
- 各种卡片
- 音频、视频插入
- …
可以让你的文章看起来美观许多,具体配置请参考:Tag Plugins Plus官网 。
文档清晰简洁,这里不再赘述。
支持评论功能
官网文档虽然给了很多种设置的评论方式,但就我自己尝试而言,Utterances和Twikoo属于比较方便的方式。
Utterances主要优点:
- 和Gitalk类似,但不需要过多的权限设置;
- 相比Facebook Comments 等无需翻墙;
- 相比Disqus等UI更简洁美观。
唯一美中不足的便是不能匿名评论,留言必须要用Github账号先登录。Twikoo在下文进行介绍。
以下是Utterances设置过程:
-
在Github创建一个public的项目
不再赘述过程,我使用的是:https://github.com/Wanghui-Huang/gittalk ,这个项目。
-
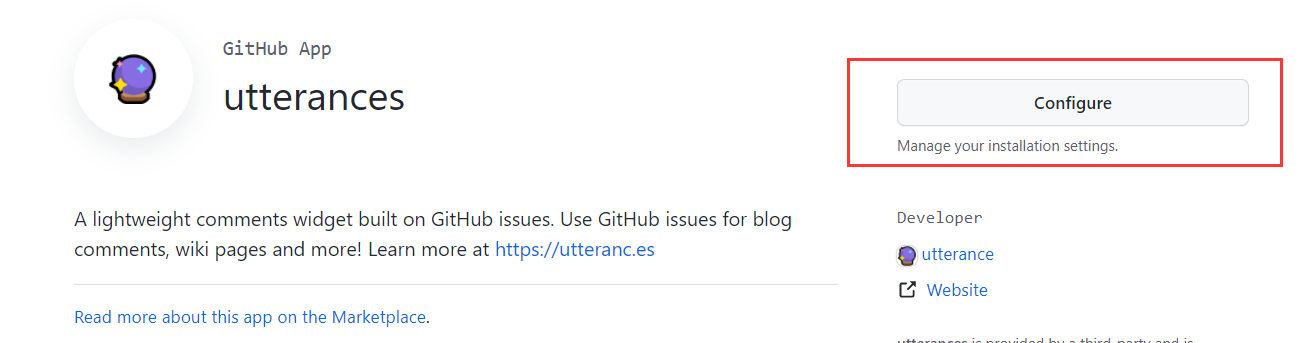
安装 utterances
点击:https://github.com/apps/utterances ,安装app(右上方处
Install按钮)。安装成功后,会出现下面
Configure按钮:
-
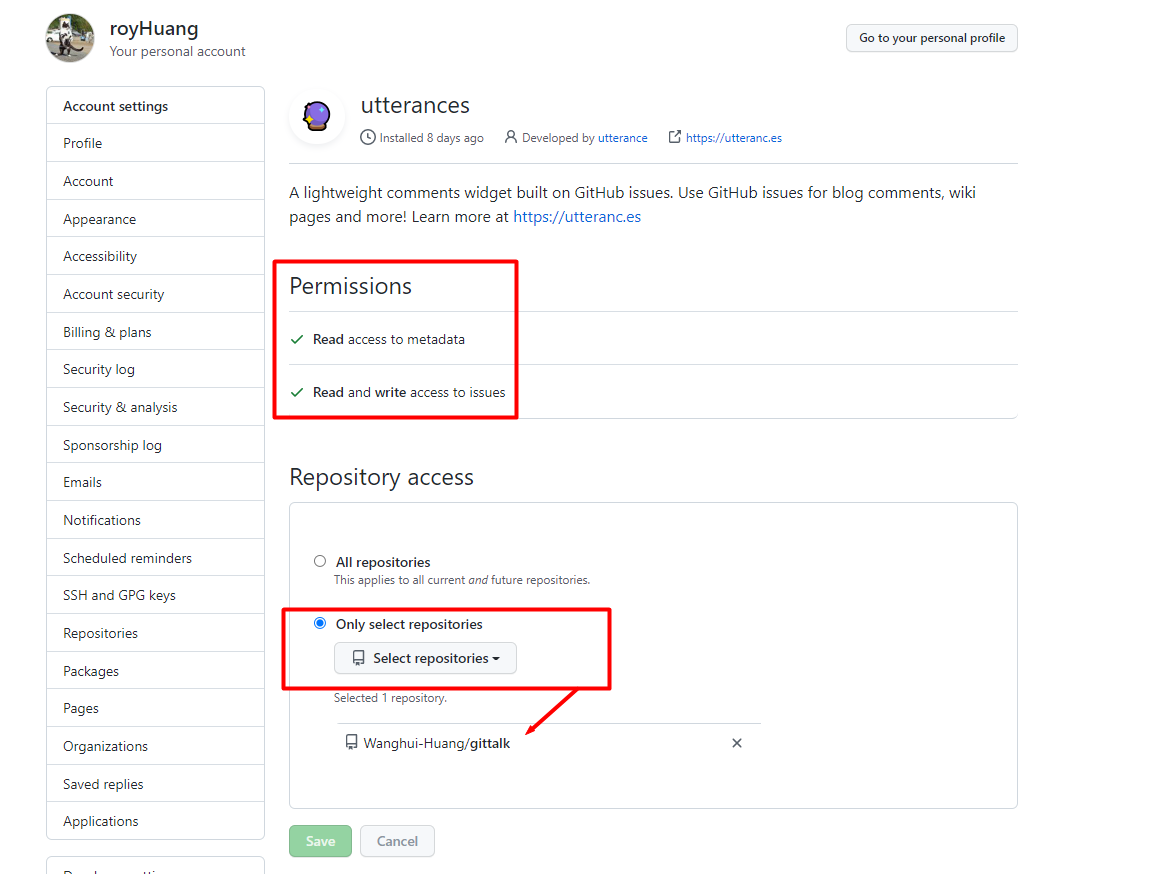
设置相关信息
点击
Configure按钮,进入设置界面,注意红框处相关信息设置:
设置完毕后保存。
-
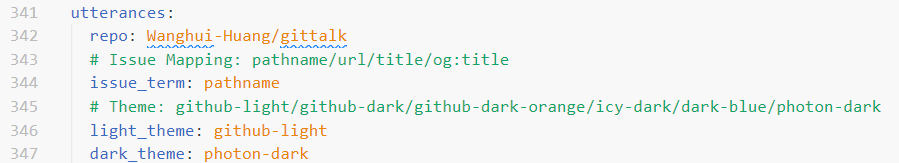
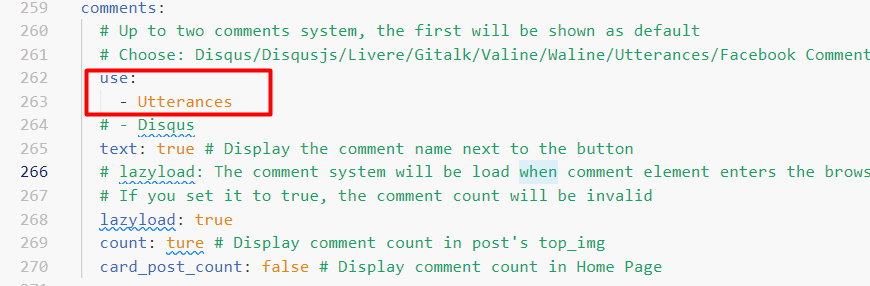
主题文件配置
修改主题配置文件:repo修改为你刚刚创建的repo,形式为
你的用户名.项目名
继续修改配置文件,指定评价插件名:

-
测试 & bug解决
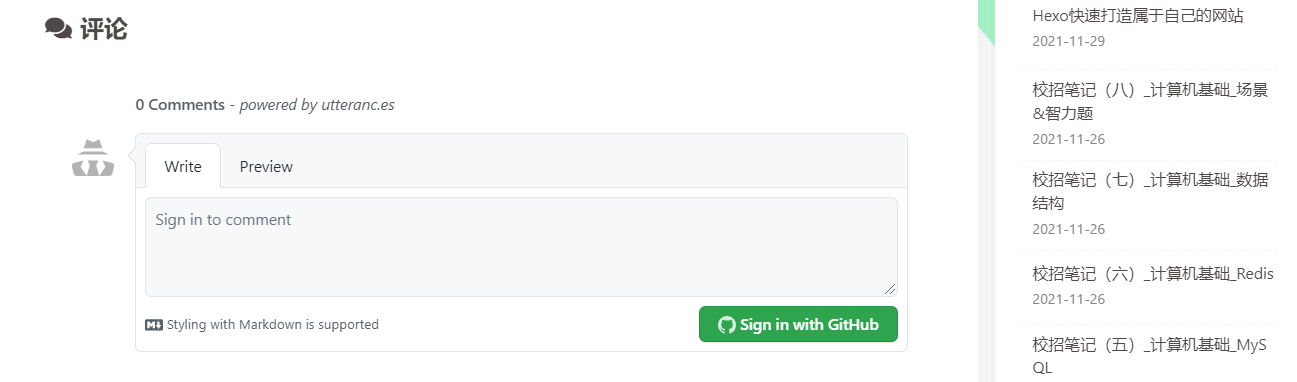
选择任意一篇文章,可以看到评论框已经顺利出现:

经过实际测试,依旧会出现评论框无法显示的问题:
- 我的问题是因为使用了自己的域名,
https不安全便会出现这个问题; - 如何使用自己的域名,后续小节有详细教程 & 踩坑记录。
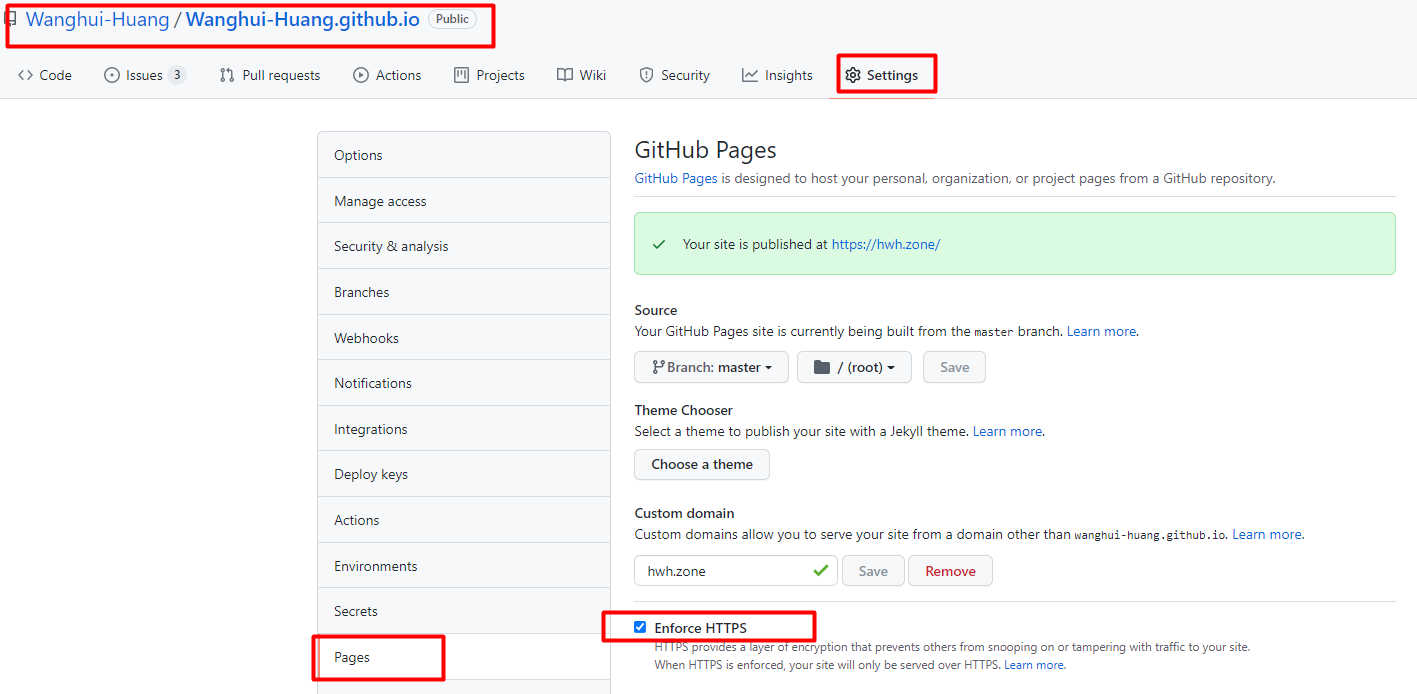
可以在 Github项目:
Wanghui-Huang.github.io→Setting→Pages,勾选Enforce HTTPS:
三连重新生成静态网页:
1
2
3hexo clean
hexo g
hexo s便可以看到评论框已经正确显示了。
- 我的问题是因为使用了自己的域名,
虽然Utterances已经足够简洁优秀且免费,但是Twikoo基于腾讯云开发,在国内速度很快&支持匿名,价格也足够实惠(包年大约6元/月)。另一方面,支持下东家业务最后选择了这个方案。
-
腾讯云函数配置
这一部分看官网文档即可,很详细不再赘述。
-
Butterfly主题配置
修改
主題配置文件:1
2
3
4
5twikoo:
envId: blog-comments-5g2cfs******* # 腾讯云函数配置完后的id
region: ap-shanghai # 默认上海
visitor: true # 显示文章浏览数
option: -
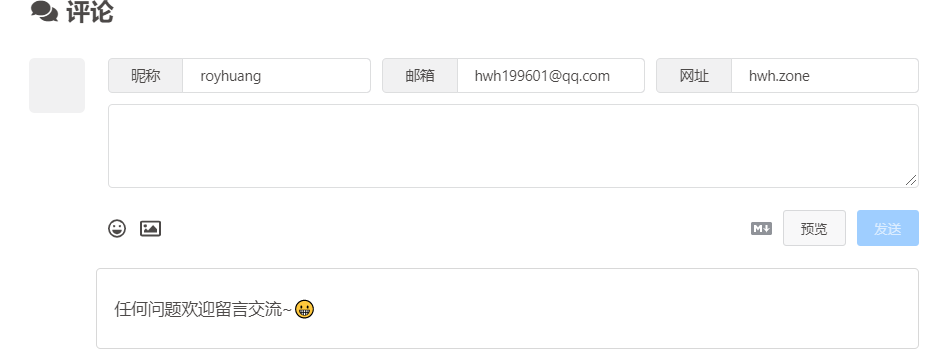
测试
静态网页生成三连,便可以看到已经生成成功了:

其它补充
链接太长不好分享?
想要一个属于自己的漂漂域名?
网站发布后本地图片全挂?
…
在这里我们依次进行解决各种问题,让你的网络小窝看起来更加的专业。
使用短连接
hexo 默认生成文章长链接具有以下几个缺点:
- 如果文章名包含中文,将会被转码,链接不雅观且长;
- 长链接不利于搜索引擎收录;
- 长链接不方便分享给他人。
因此,参考[4],我们利用Hexo-abbrlink插件,生成唯一文章短链接。
-
安装插件
1
npm install hexo-abbrlink --save
-
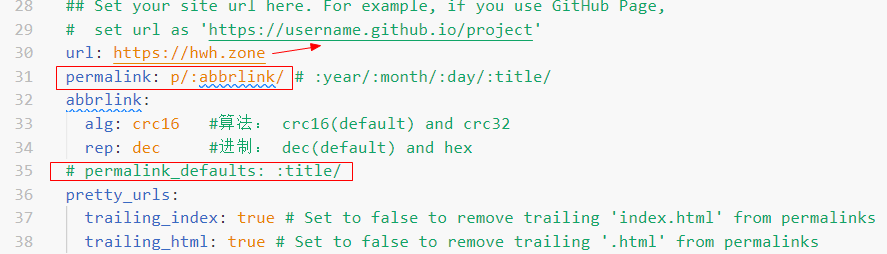
修改根目录配置文件
url:你的域名 ,如果是Github Pages命令方式为https://你的用户名.github.iopermalink:按下图修改permalink_defaults:注释掉

-
三连重新生成
1
2
3hexo clean
hexo g
hexo s -
测试
生成完毕后,可以看到,在每一篇文章开头,自动多出了以下属性:
1
abbrlink: 56326 # 这个id每篇文章都不一样
文章链接也变成了短链接的形式:

使用图床
使用markdown最头疼的地方,估计就是图片问题了:文章图片通常保存在本地,发布网站还是分享给他人通常还需要单独保存图片。显然,这一点也不cool。
幸运的是,我们可以使用图床,将图片通通保存在云端,本地只需像如下引用个链接即可:
1 |  |
特别的,配合Typora,所有本地图片可以自动上传到云端,可以说是很方便了。
因此,本文参考[5],使用Typora配合腾讯云COS存储搭建图床。
为什么选择要付费的腾讯云COS?
在这之前我也选择了其它的免费图床,使用体验不太佳:
- 速度很慢,而且限制一天上传的数量和频率,有时候需要集中上传本地文件的大量图片便很不友好了;
- 腾讯云COS虽然付费,但是价格很便宜,10元可以租10G/年。
因此,最终我还是选择了腾讯云COS存储作为图床。
-
下载Typora
下载地址:腾讯云高速下载 ,默认安装即可。
-
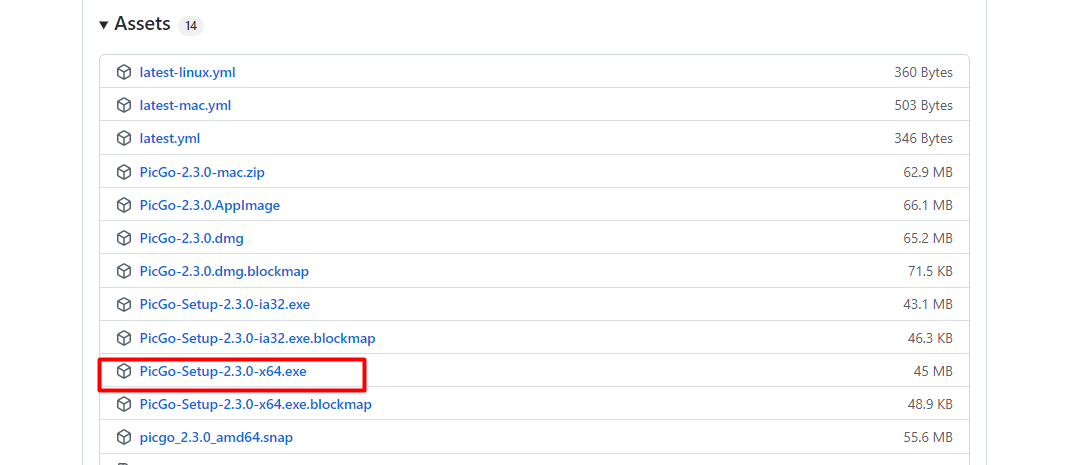
下载PicGo
下载地址:官网下载 ,默认安装即可。

-
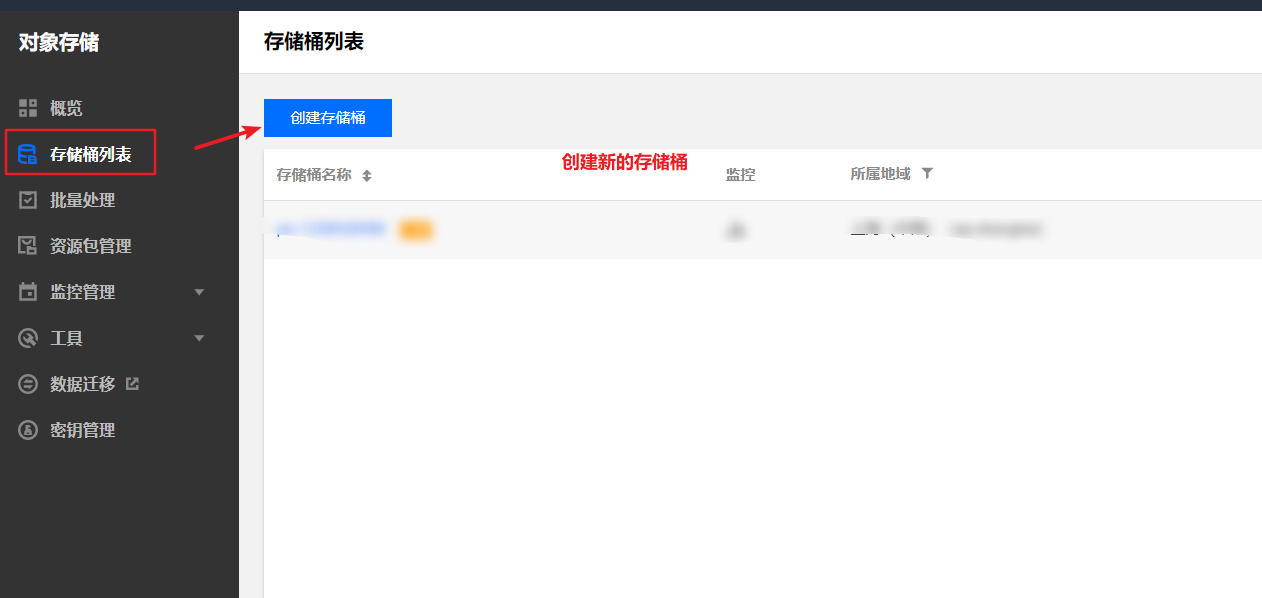
腾讯云创建COS存储
进入腾讯云对象存储,在存储桶列表中点击创建存储桶:

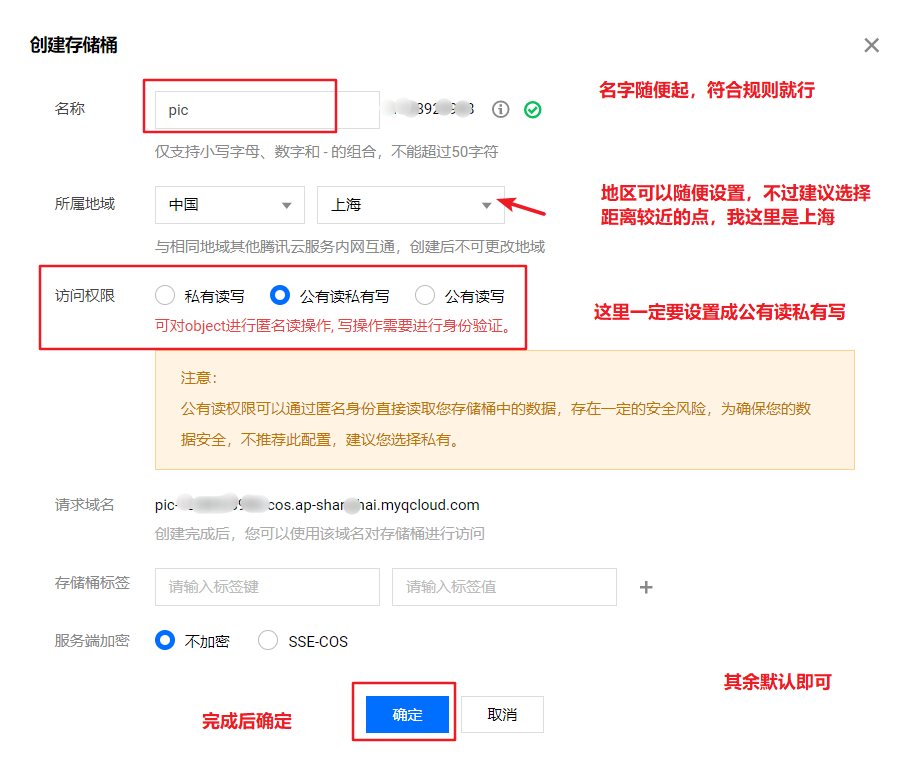
设置存储信息如下:

-
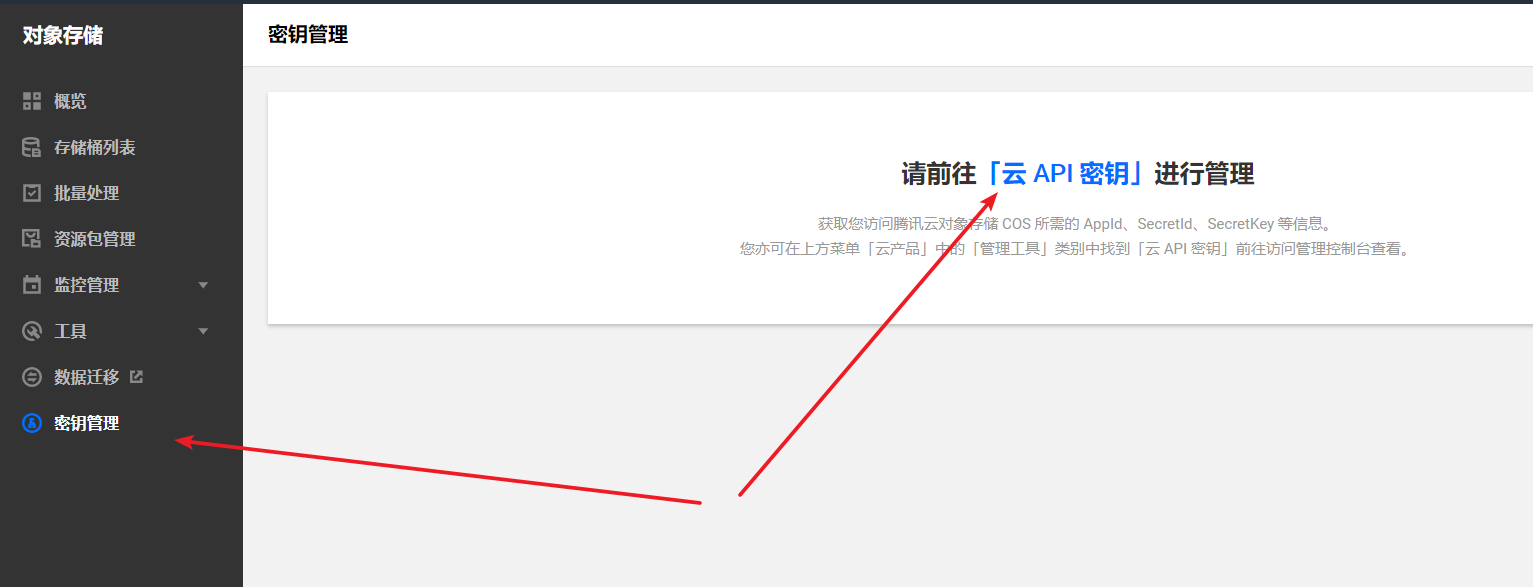
密钥管理
密钥需要等会儿在配置文件中用到,因此我们需要提前设置好。

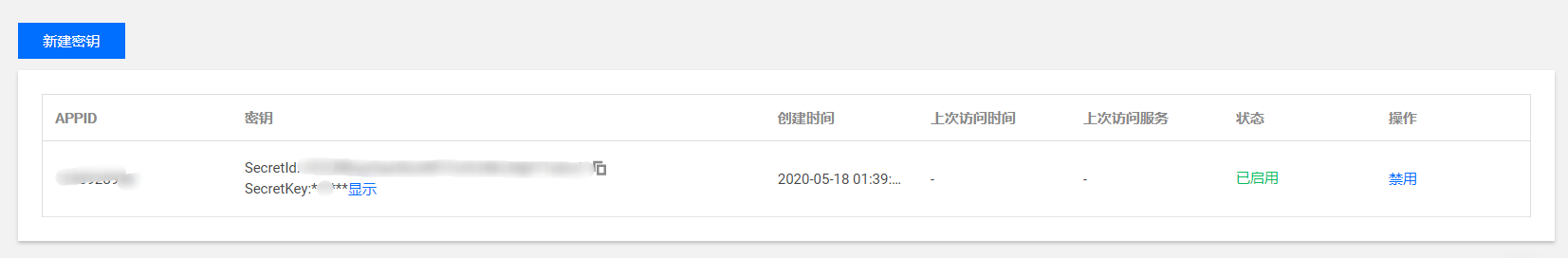
如果没有密钥,则新建密钥:
- 记录以下:SecretID 和 SecretKey,等下要用到。

-
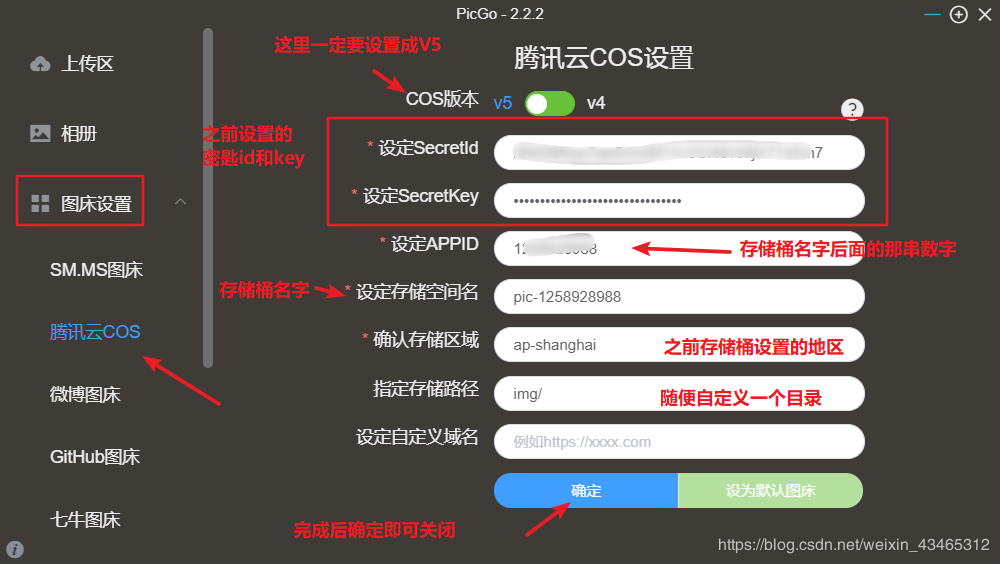
配置PicGo
打开PicGo后,图片上传选择腾讯云COS,然后进行以下设置:

建议域名信息也进行设置:配置管理→域名信息→访问域名,复制粘贴在最后一栏域名框中。
-
测试PicGO
在左上【上传区】,任意拖拽一张图片,如果上传成功则说明配置成功。
-
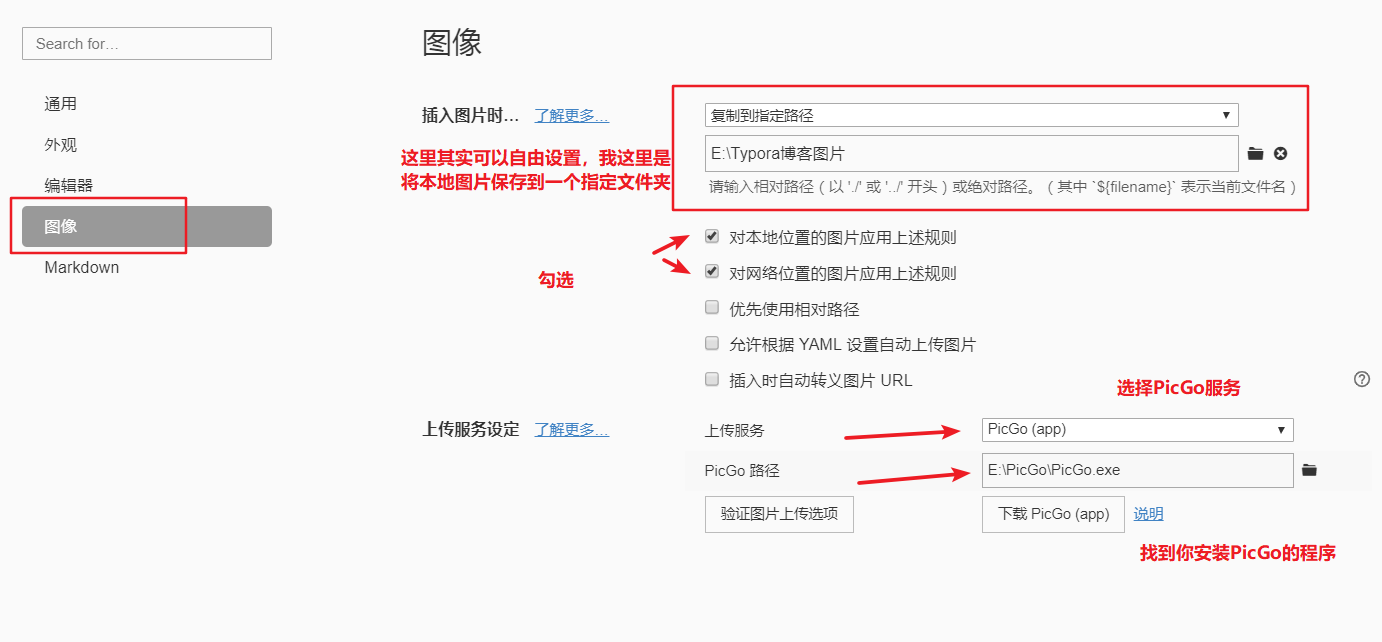
配置Typora
打开Typora:
文件→偏好设置→图像:
-
测试Typora配置
- 在右侧栏中左下角,找到【验证图片上传选项】,测试是否成功;
- 打开typora,任意在文章中粘贴一张本地图片,看是否会自动上传。
以上成功,便可以愉快的开始编写文章了,开始你的大文豪生活了。
使用自己的域名
xxxxx.github.io看起来丑丑的,怎么拥有一个自己的漂漂域名呢?
-
买一个属于自己的域名
点击:腾讯云域名注册 ,注册一个自己的域名。
-
实名认证
参考官方文档:域名实名认证 , 不进行实名认证可能无法进行正常域名解析。
-
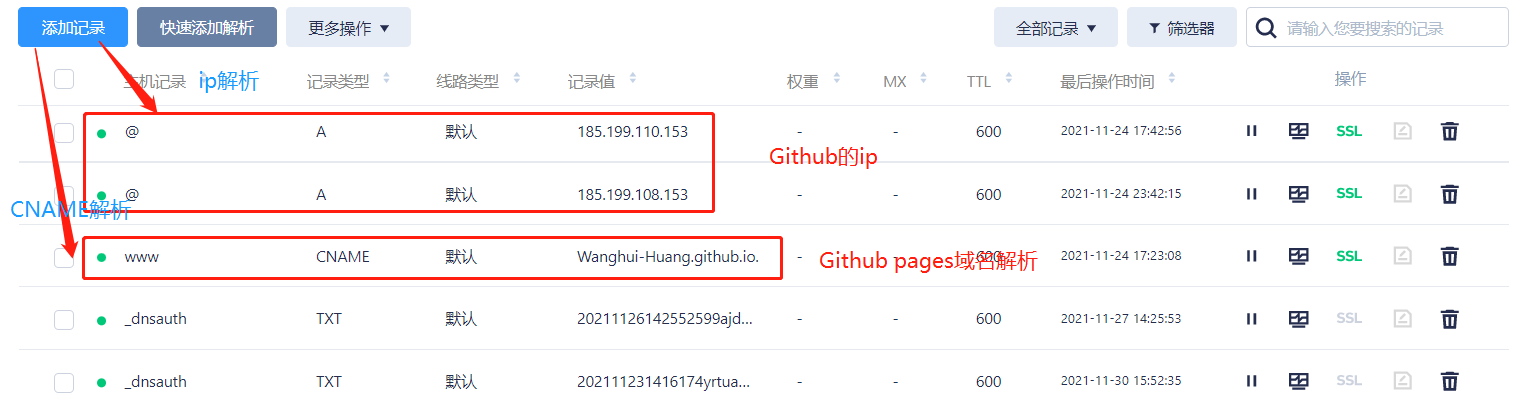
域名解析设置
进入腾讯云解析设置:

分别添加以下解析记录:

- 配置CNAME:我的域名
www.hwh.zone可以解析到原本域名Wanghui-Huang.github.io,这个时候www.hwh.zone相当是个别名,也就是暴露给别人看到的名字。 - 配置A记录:可以把域名
www.hwh.zone直接解析到Github IP地址(二次保障能解析到Github IP地址)。
不理解CNAME作用?有了A记录解析为什么还要CNAME?可参考:cname记录是什么?他存在的意义是什么?
- 配置CNAME:我的域名
-
申请免费SSL证书
参考官方文档:域名型(DV)免费 SSL 证书申请流程
-
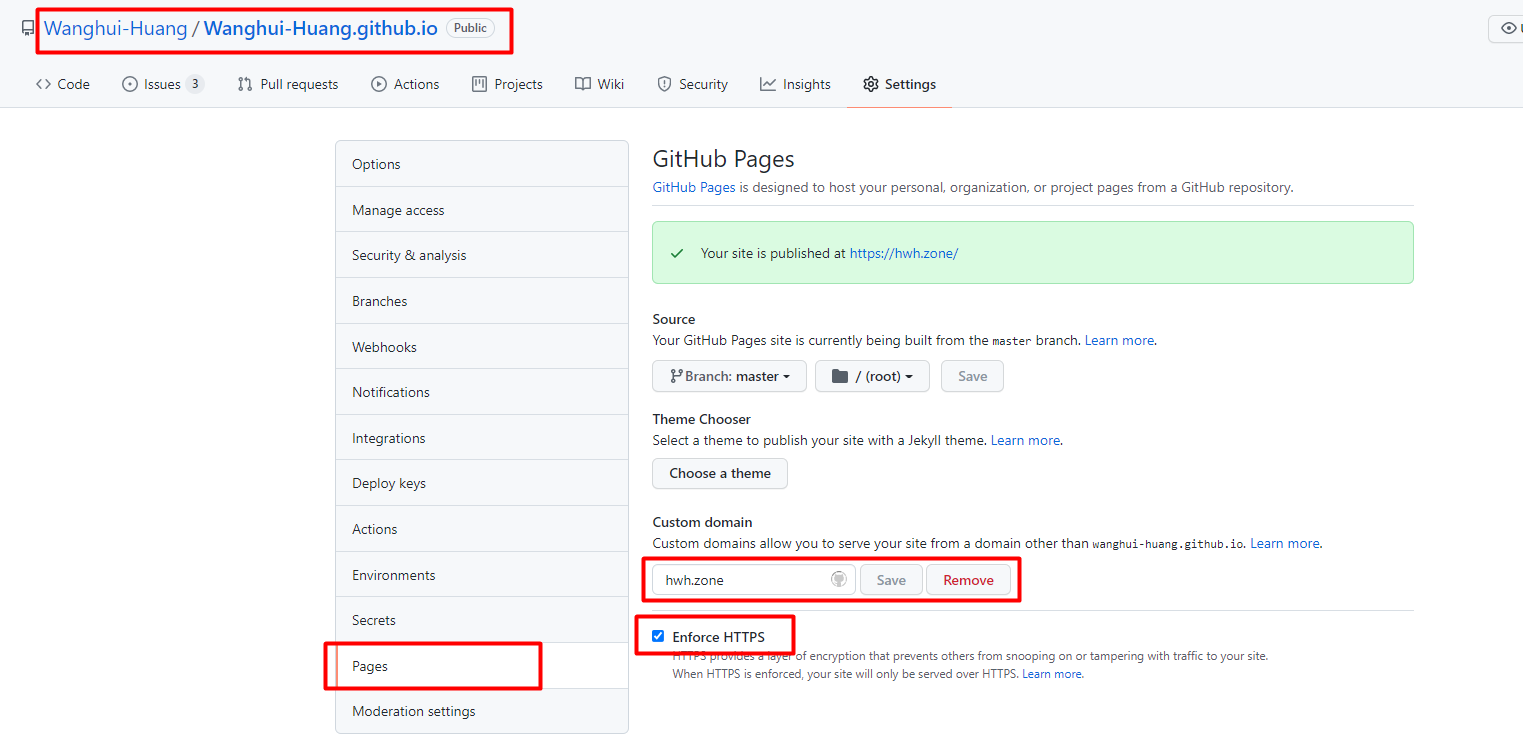
Github Page设置
在 Github项目:
Wanghui-Huang.github.io→Setting→Pages,设置你自己的域名 :
-
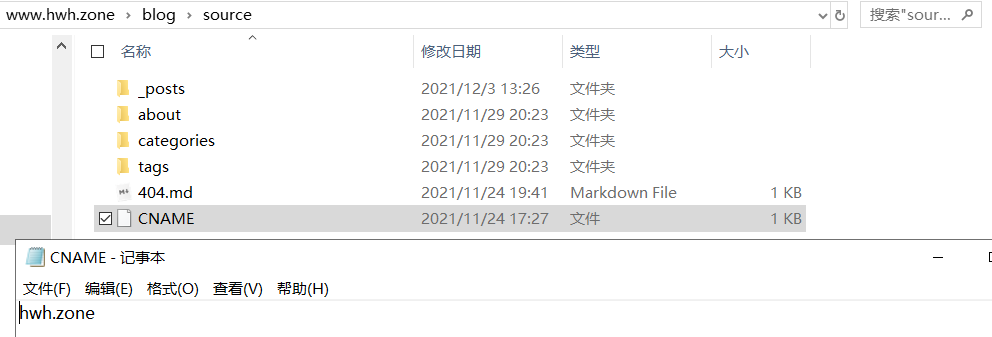
创建CNAME文件
进入本地博客文件夹目录,例如我的:
www.hwh.zone\blog\source:-
新建文件CNAME→输入你的域名
⚠️ 注意:域名不要带
www.
-
保存文件
⚠️ 保存文件类型为所有文件,不是TXT文件!
-
-
测试
网站三连发布后,浏览器输入:
你的域名,便可以正常开始解析了。如果遇到错误,可以在下方评论留言。
网站备案
网站备案后通常有不少好处[6],对于个人博客来说最重要的三个便是:
- 加快网站的访问速度;
- 利于搜索引擎收录;
- Github Pages访问较慢,备案后可以将服务器部署到(国内服务器)腾讯云COS或者腾讯云VPS上,访问速度极大加快。
但这不影响网站域名的正常解析(除了慢点),因为毕竟网站部署在国外服务器(Github)上。
另外,网站备案经过我的尝试相比之前简便很多,只需要在腾讯云全程线上备案登记注册就好。但因为我身份证归属省份(江西),根据当地政策备案需要关闭网站,所以放弃折腾了。后续有时间补上。
写在最后
断断续续写了大概一天,终于记录完了Hexo建站的基本所有的过程。因为没怎么运动,肩膀一直隐隐酸痛还是坚持写完了,可以说是身残志坚了。
后续的话可能会继续更新这篇文章,更好的打造自己的小窝,但主要还是更新一些C++和音视频相关博文:
- C++从零开始系列:C++基础、C++11特性学习、C++八股总结、C++开源源码分析;
- 音视频系列:待定;
- 其它:备案完成后,更新部署到腾讯云COS上教程。
欢迎继续关注,一起学习。

更新记录
- 修改备案相关描述;
- 新增腾讯云COS相关描述。
- 支持标签外挂,并新增安装教程
- 优化文章版式:分栏书写
- 更新配置文件
- 上传初稿并发布
附录
以下配置文件最终更新时间:2021/12/05 00:00 。
-
royhuang’s 主配置文件
点击这里查看:_config.yml
-
royhuang’s Butterfly配置文件
点击这里查看:_config.butterfly.yml
- 1.Butterfly 官方教程:https://butterfly.js.org/posts/21cfbf15/ ↩
- 2.Hexo 知乎教程:https://zhuanlan.zhihu.com/p/26625249 ↩
- 3.从wordpress到hexo:https://www.wenjinyu.me/zh/from-wordpress-to-hexo-my-blog-should-have-been-like-this/ ↩
- 4.Hexo-abbrlink插件生成唯一文章链接:https://zhuanlan.zhihu.com/p/112318081 ↩
- 5.Typora+PicGo+腾讯云COS实现图片上传功能:https://www.daimajiaoliu.com/daima/56a7c8410d4cc09 ↩
- 6.网站域名备案的好处有哪些?https://www.ggcx.com/news/2105/251639.html ↩



