C++从零开始(一):环境搭建(上)VSCode远程开发
🌟《C++从零开始》 系列,开始更新中…
实习的时候,公司会给每个人配置一台远程服务器,用于日常开发。体验下来感觉很不错的:
- 所有的开发代码、环境均运行在云端,任何一台机器可直连快速开发,本地无需任何部署环境或者代码等;
- 实际C/C++开发大部分也是在Linux环境上完成的,拥有一台自己的(云)Linux开发机还是很有必要的(省去了Win上开发各种怪问题)。
因此,在这个C++系列中,所有的代码也将以:本地(Win)+远程(Linux)形式进行开发。
好了,让我们快速开始吧。
快速开始
本文开发环境如下:
- 本地:Win10 + VSCode
- 远程:CentOS 7 (腾讯云)
云上开发
腾讯云/阿里云服务器都有学生优惠≈10元/月,以下是撸羊毛详细过程。
-
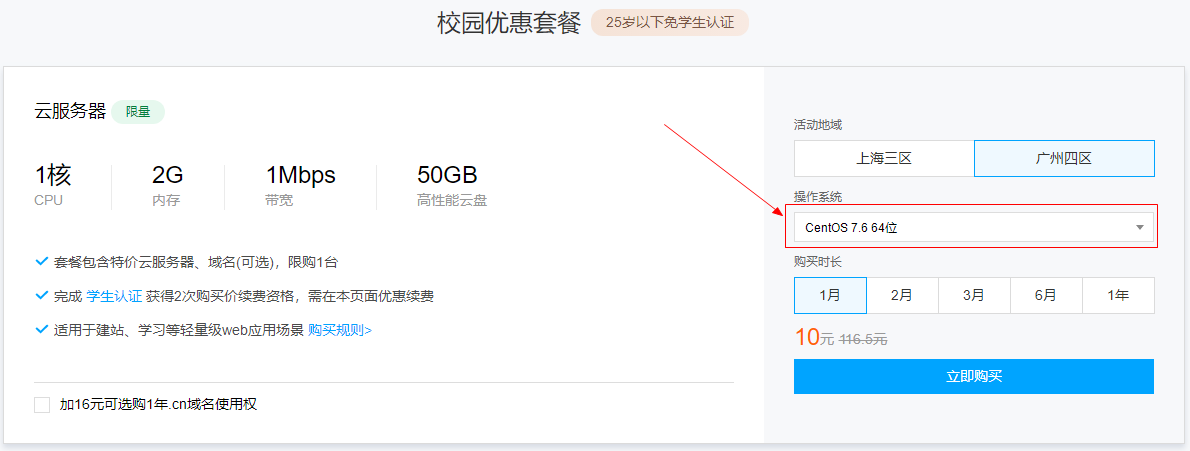
进入学生优惠购买界面,以腾讯云为例:腾讯云学生优惠
地区可选
上海三区&广州四区等,广州离重庆更近一点所以选择广州四区。选择操作系统为:
CentOS 7.6.64
-
付费&设置密码
点击立即购买后,记得设置好相应root密码。
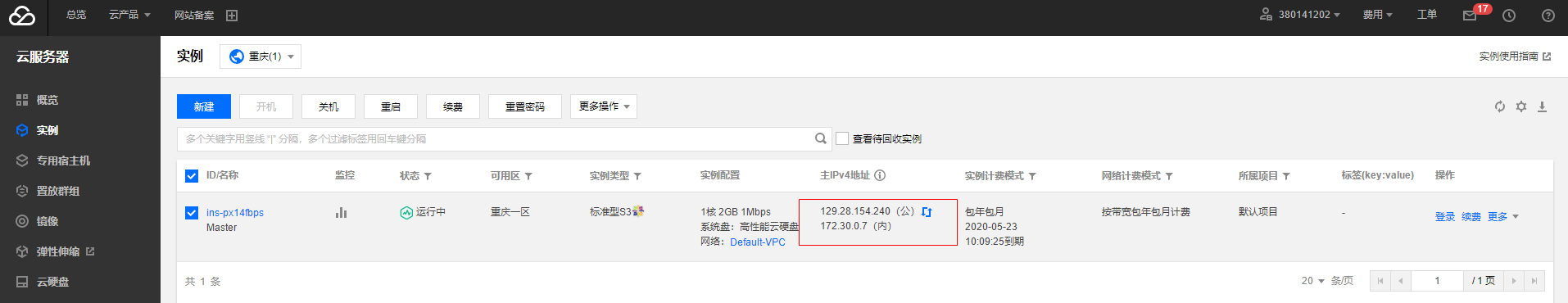
现在你可以右上角点击:控制台–>云服务器,查看你购买的云服务器:

你应该看到上图类似界面。红框部分是对应 内网&公网IP,记录下来后面多次要用到。
本地配置
-
配置SSH
Win10默认自带安装OpenSSH,下面我们直接进入到环境变量配置环节。
-
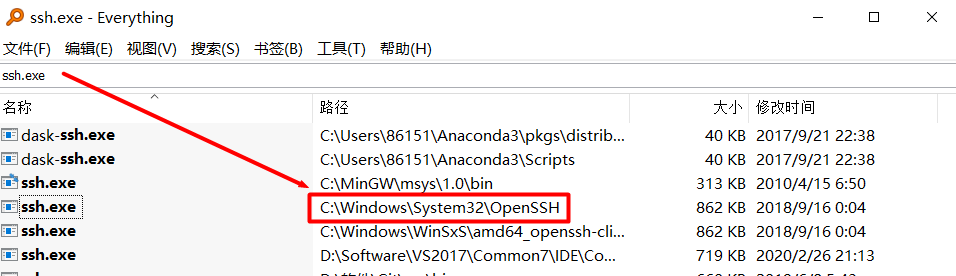
用everything进行搜索
ssh.exe,并记录OpenSSH文件夹路径:
-
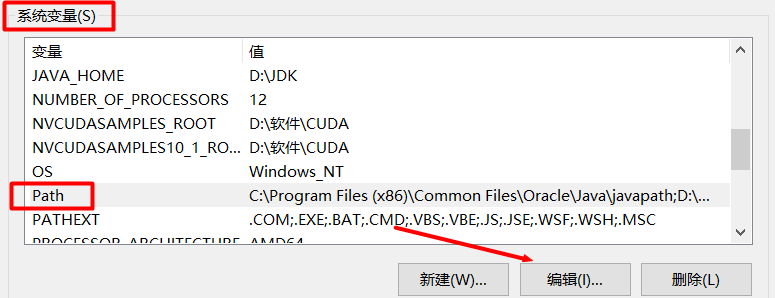
win10搜索环境变量—>编辑系统环境变量—>环境变量,找到系统变量(S)—>选择Path—>编辑:

-
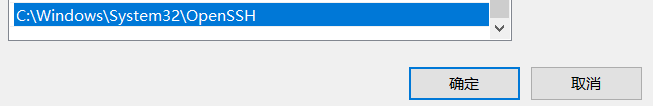
选择:新建–>输入OpenSSH路径

保存后退出。
-
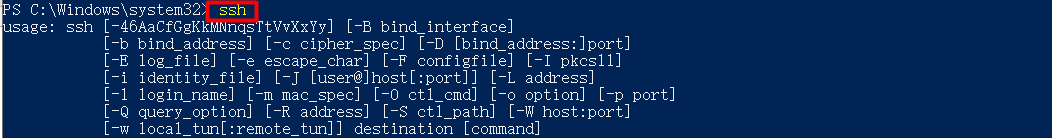
测试:打开CMD,输入
ssh,出现如下则环境变量配置成功(被系统成功识别):
-
-
安装相关插件
-
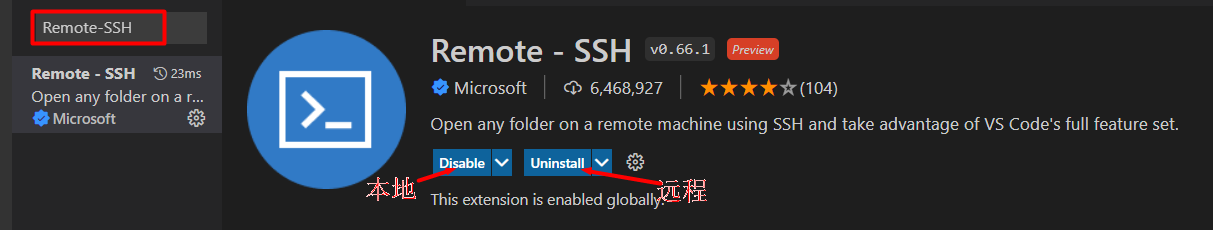
安装Remote-SSH:左侧Extension图标 —> 输入
Remote-SSH—>安装即可。注意,需要远程和本地都进行安装。
-
安装C/C++插件:同上安装不再赘述。

-
-
配置Remote-SSH
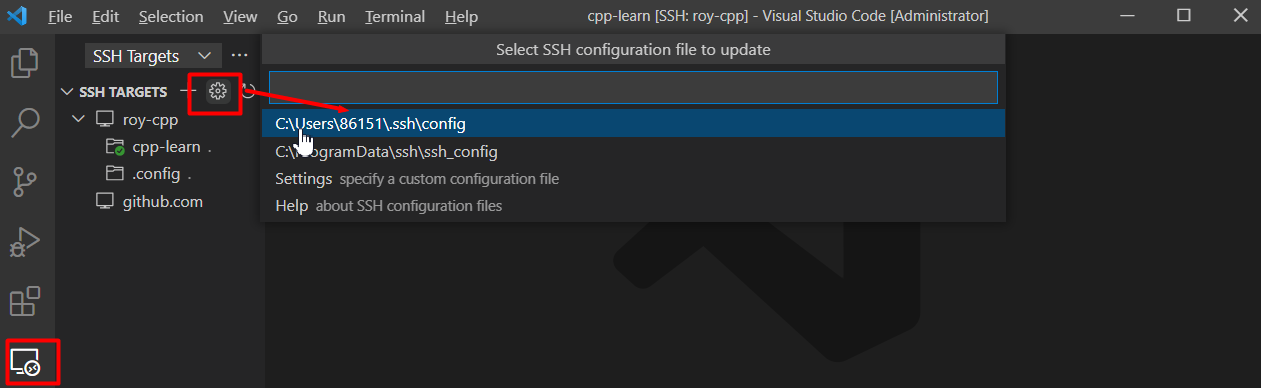
如图所示选择
.ssh/config文件进行配置:
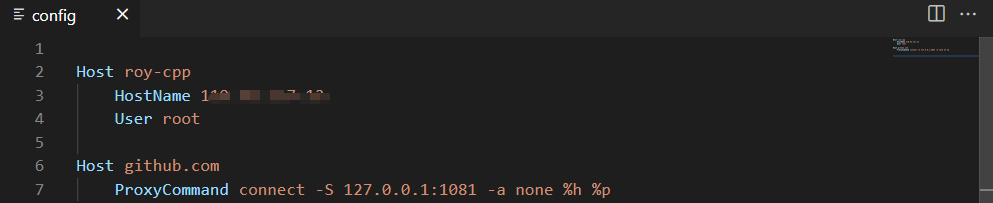
打开文件后,需要设置以下字段:
- Host:自定义即可
- HostName:云主机公网IP
- User:登陆的用户
以下为示例:

-
登陆测试
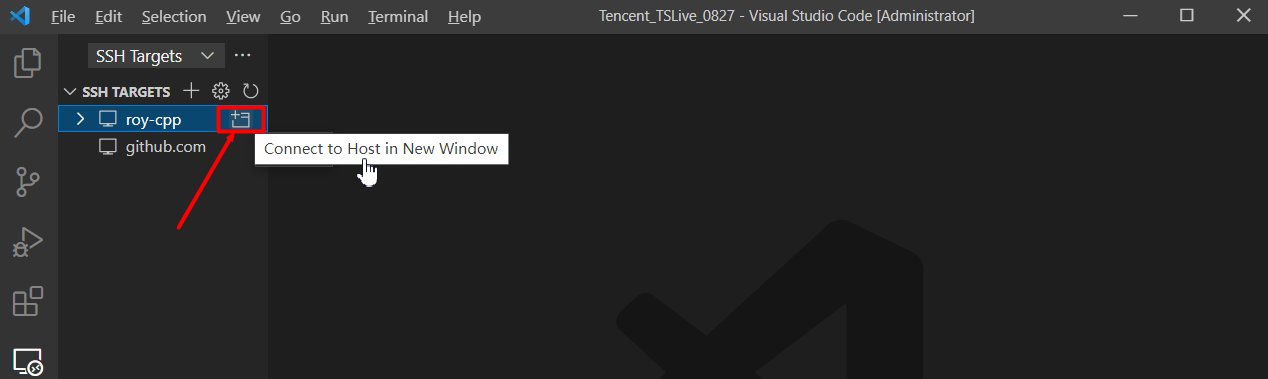
点击下图按钮进行登陆:

输入密码后,便可以看到远程服务器已经成功连接。
-
hello cpp!
现在我们来编写一个简单的cpp文件,体验远程编码的快感。
-
打开远程服务器文件夹
File—>Open Folder—>指定文件夹路径。
-
hello.cpp文件编写
新建文件hello.cpp–>编写如下代码:
1
2
3
4
5
6
int main()
{
std::cout<<"Hello Cpp!"<<std::endl;
} -
编译输出
1
g++ -g hello.cpp -o hello.out
执行我们刚刚生成的可执行文件:
hello.out
-
至此,顺利完成了初步的远程开发环境配置。
或许聪明的你已经想到:远程开发怎么在本地进行debug呢?
远程Debug
VSCode中进行远程调试,通常需配置以下文件[1]:
launch.json:最重要的文件,配置调试器与需要调试的可执行文件进行调试;c_cpp_properties.json: c与cpp选项,实际开发主要作用是,解决系统环境的头文件找不到的情况;setting.json:可以对VS Code进行页面风格、代码格式、字体颜色大小等的编辑设置,这里只用来将其它语言识别为cpp;- 更多作用可参考:settings.json是什么?对VS Code有什么用?
tasks.json:通常用来执行比较简单的编译指令,所以一般不用,不进行过多介绍。
下面正式进行相关配置介绍[2]。
⚠️ 以下过程执行前提:
- 你已经根据前面步骤,成功编译生成了一个可执行文件,如:
hello.out;- 编译生成的执行文件可以被Debug,e.g.,g++带上
-g参数。
launch.json
菜单栏依次选择:Run—> Add Configuration—> 选择C++ (GDB/LLDB) —> 选择g++ build and debug active file。
如果以上创建过程报错:VScode找不到任务c/c++:g++.exe生成活动文件 。
- 需要你先打开一个cpp文件,再执行上面步骤。
VSCode会根据你的机器环境,自动创建launch.json 。正如前所言该文件的作用,我们需进行以下配置:
-
配置调试器信息:创建文件时系统自动配置好了,所以不用管;
-
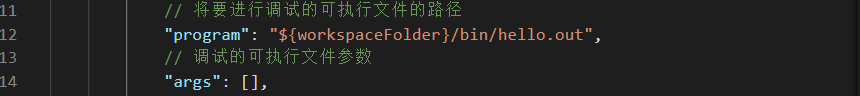
配置可执行文件:也就是我们编译生成的可执行文件路径

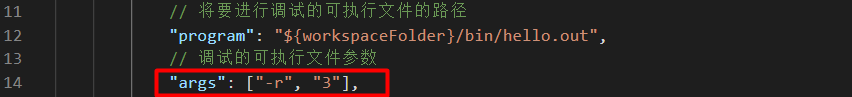
当然我们还可以为可执行文件设置参数,格式如下:

-
注释多余参数:
preLaunchTask(调试会话开始前执行的任务),不需要。
最终完整的配置示例文件如下:
1 | { |
c_cpp_properties.json
VSCode开发过程中,经常容易出现:明明路径正确引用其它头文件,但VSCode就是一直提示无法找到。所以在这个文件中,提供了includePath参数,让编译器顺利找到其它路径的文件。
在菜单栏中:F1—>选择C/Cpp: Edit configurations,让VSCode根据实际环境自动生成c_cpp_properties.json。
以下给出示例配置:
1 | { |
setting.json
这里只用来,将其它语言识别为CPP,不太重要。按以下配置好了就行。
在菜单栏中:F1—>输入 “Open Settings”—> 选择 “Preferences: Open Settings (JSON)” ,自动生成该文件。
编辑以下内容:
1 | { |
测试
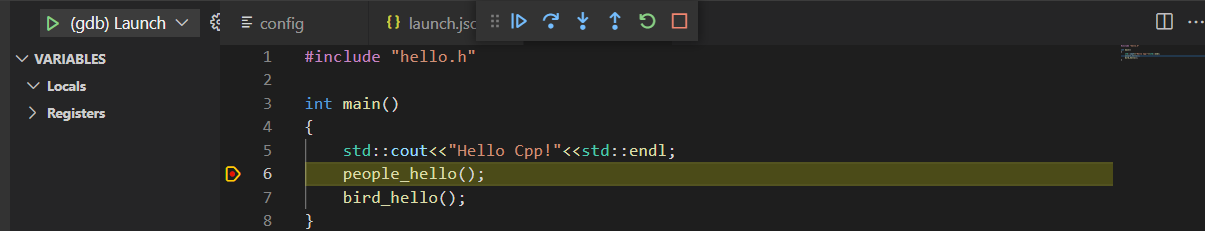
现在让我们波澜不惊的在hello.cpp ,打上断点,按上F5 进行调试。
发现可以顺利进行远程调试,跨越了你离技术专家的一小步 😃 。

体验优化
免密登陆
每次连接到远程服务器要输入密码,实在让暴躁开发的我难以忍受。现在让我们来配置免密登陆,减少服务器被我再次remake的风险。
-
本地生成密钥对
打开cmd —> 输入
ssh-keygen -t rsa生成密钥对。- 在该过程会有三个系统提示,一直回车即可;
- 该过程会显示密钥保存路径,记录下来。
打开密钥保存路径—>打开
id_rsa.pub文件,并复制其全部内容。 -
远程密钥配置
在VSCode打开远程服务器终端,输入:
1
vim ~/.ssh/authorized_keys
按下
i进入插入模式 —> 粘贴刚刚复制的密钥—>按下:,输入wq!进行保存。 -
登陆测试
现在你可以重新登陆远程服务器,发现可以愉快的免密登陆了。
- 如果依旧不行,建议在第一步生成密钥对时,选择覆盖之前密钥。
文件同步
工作中经常需要同步本地和服务器之间的文件,通常有以下几种方式:
FileZilla软件同步 ;- VSCode 中
STFP插件同步; - 命令行
SCP命令同步。
在这里我们主要介绍1、2两种方式。
因为本文主要是基于VSCode开发,所以介绍一下使用VSCode相关插件进行同步[3]。
-
安装SFTP插件
左侧Extension图标 —> 输入
STFP—>安装即可。注意,需要远程和本地都进行安装。 -
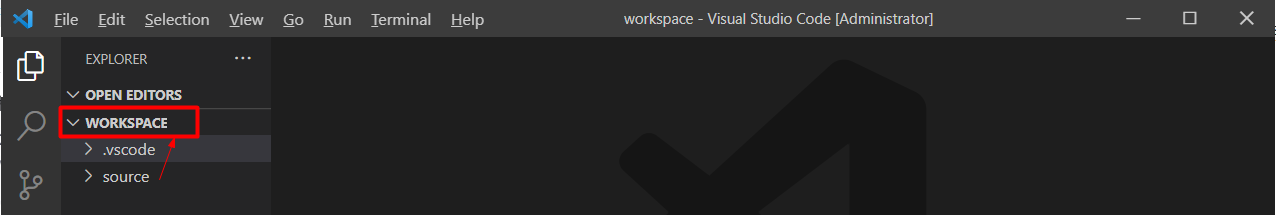
工作区:准备
在本地路径下:创建新文件夹—>使用VSCode打开,文件夹被自动加入到工作区中。

-
配置
sftp.json在:F1—> 输入SFTP —>选择 SFTP: config ,进行文件配置:
1
2
3
4
5
6
7
8
9{
"name": "roy-cpp", // 随意
"host": "119.111.111.111", // 你的云主机公网IP
"protocol": "sftp",
"port": 22,
"username": "root", // 登陆用户名
"remotePath": "/home/royhuang/syn", // 随意,不存在会自动创建
"uploadOnSave": true
} -
指定本地同步文件夹
在:F1—>输入SFTP —>选择SFTP: Sync Local -> Remote ,将会显示本地工作区的文件夹。
选择一个文件夹,作为我们同步到远端的本地路径(输入登陆用户密码后确定)。
同步设置完成后,在VSCode底部会显示SFTP标识:

-
(可选)BUG解决:No Such File
这是SFTP的一个Bug,参考stackoverflow进行解决。
-
找到
sftp.js(Win下可用everything进行搜索),通常是在以下路径:C:\Users\account_name\.vscode\extensions\liximomo.sftp-1.12.9\node_modules\ssh2-streams\lib\sftp.js -
修改第388行,将 :
1
if ( code === STATUS_CODE . OK ) {
替换为:
1
if (code === STATUS_CODE.OK || code === STATUS_CODE.NO_SUCH_FILE) {
-
保存文件后,重启VSCode一般可解决。
-
-
测试
-
本地
- 准备测试文件,放入之前设置的本地同步文件夹中
- 用VSCode打开该同步文件夹:选择测试文件–>右击–>选择底部Upload 上传
-
远程服务器
- VSCode打开远程服务器同步文件夹 ,发现文件已经被顺利上传
- 当然远程文件也可同步到本地:选择测试文件–>右击–>选择底部DownLoad下载即可。
尽情愉快玩耍吧!
-
这里引用之间写的教程 ,文件路径可能有点奇怪,但不影响阅读。
该小节将介绍如何使用FTP软件将本地(Windows)文件上传到服务器(Linux)。
-
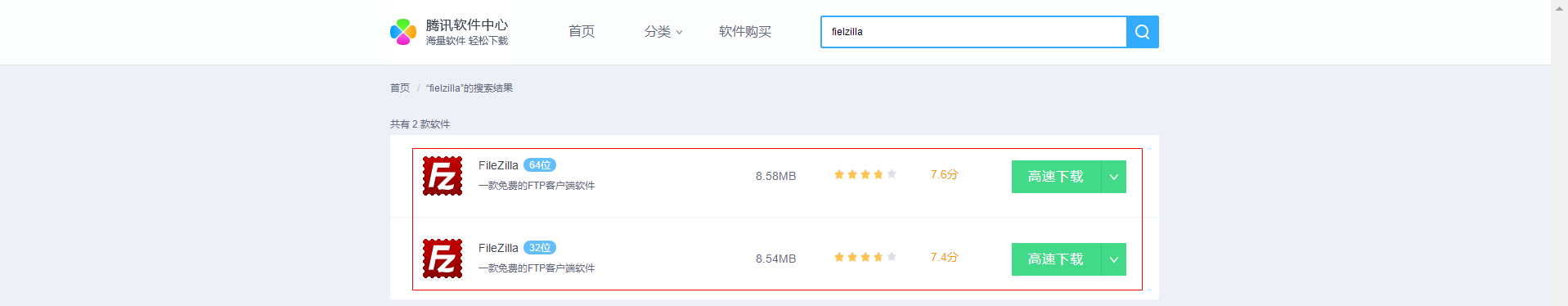
下载软件
FTP工具我们选择
Filezilla,下载地址:Filezilla下载
点击进行下载安装,安装过程较为简单不再赘述。
-
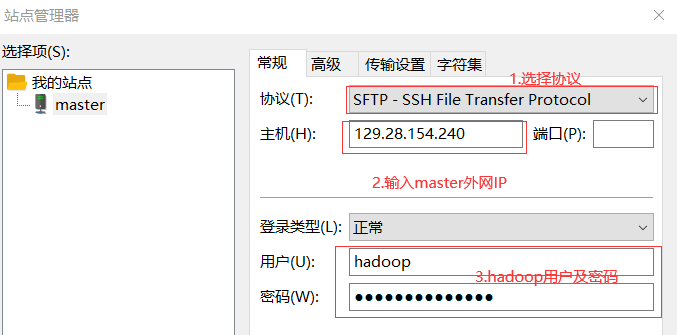
连接服务器
依次点击:文件 --> 站点管理器 --> 新站点

-
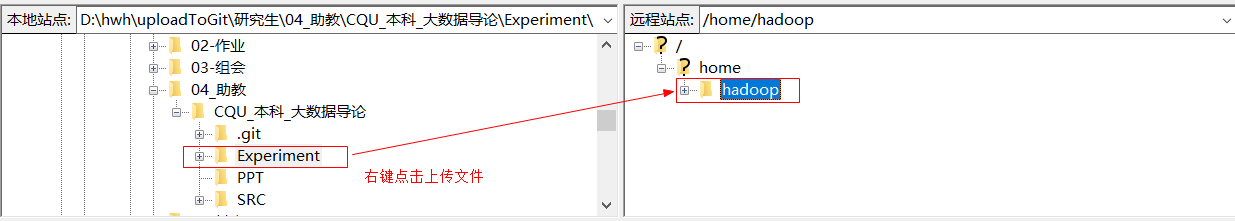
上传文件
如下图所示,左侧为本地文件,右侧为服务器文件目录(默认为
/home/hadoop)
上传完毕后,可在服务器上查看文件:

写在最后
看到这里,相信聪明的你已经将远程开发环境顺利搭建起来。同时,使用g++编译了个小demo,还顺手进行了一次不错的调试体验。
但在实际开发中,对于如何优雅去编译我们的项目,是个不小的问题。为此,我们还需要学习下:
- g++/Makefile/CMake 原理及基础命令;
- 项目构建逻辑及编译。
在下一篇文章:环境搭建(下)g++/Makefile/CMake快速入门 ,和我一起学习下吧。
更新记录
- 初稿完成并发布